NEWS
お知らせ
- 授業の様子
- 応用情報システム科
- ITソリューション科
HTMLとCSS!Webページを作りましょー!!

みなさま.お久しぶりです.
ITソリューション科と情報システム科の松村です.
じっとりと暑くなってきましたね~.
木々はすっかり青葉となり雨降りの日に梅雨を感じる季節となってきました.
個人的に雨の日はあんまり得意ではないのですが,
職場で育てている植物はすくすくと育っているので,
5月の終わりに楽しみを持ちつつ日々を過ごしております.
さて,ということで今回もどうぞよろしくお願いします!
前回のお話はこちら↓↓↓
ーー 今回のお話:HTMLとCSSとWebページ作成 ーー
今回のお話ですが,HTMLとCSSを使ったWebページ作成に関する内容となります.
CSSという言葉はともかく,HTMLという言葉はもしかしたら聞いたことのある方も多いかもしれませんね.
インターネットで表示される色んなWebサイトのほとんどはこの「HTML」と「CSS」によって作られています.
(...実はこのブログもHTMLとCSSで作られているんですよ~♪)
HTMLというのはHyperText Markup Languageの略なのですが,
簡単に言えばWebページを作るための基本的な書き方のことを言います.
また,CSSはHTMLで書いた文章を踏まえてさらに見た目をよくするための書き方のことを言います.
たとえば,いま皆さんがご覧になっているブログの前回のWebページの冒頭部分の文章は,
HTMLでこんな感じで書かれて作られているのです↓↓↓↓.
画像をよく見てみると
<p><strong>みなさま,お久しぶりです.はじめまして.</strong></p>とか,
<p>今後とも何卒よろしくお願いします!</p>とか,
<></>の記号を使った文章で書かれていることが分かりますね.
こんな感じで書いていくのがHTMLの特徴になります.
(なんとなくカッコいいですね)
私たちITソリューション科・情報システム科では,
これらHTMLやCSSを使ったWebページの作成も学んでもらっています!
「きれいな見た目の使い勝手の良いサイトが作れる」というのは,
実務上でも,プログラムを使ったモノづくりの考え方の上でも大切ですからね.
学生のみなさんにはこのための「作るチカラ」をご提供しておりました.
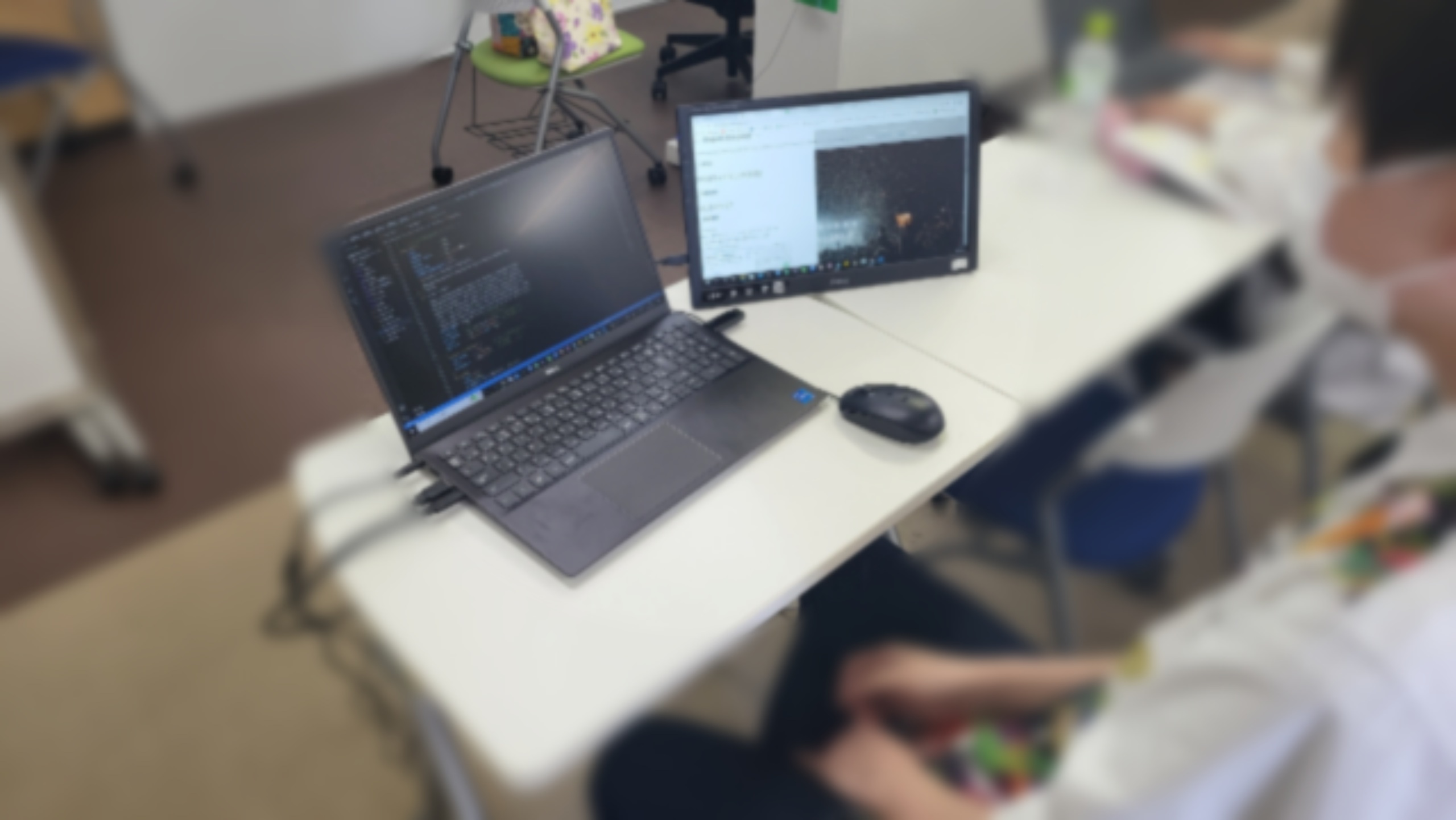
ということで今回は,実際にWebページ作成を学ぶ「Web制作」の授業にお邪魔しました~!
みなさんがっつりパソコンと向かい合っています.
実際の画像はこちら↓↓↓↓
...画像を見てみると,なにやらパソコンの画面にたくさんの文字が書かれていますね.
これらは実際のHTMLやCSSになります.
HTMLが書かれるとWebページとして表示することができるのですが,
みなさんHTMLやCSSのタイピングをしつつ,
逐一出来上がったWebページを見ながら思い思いのWebページを作成しています.
こうやってタイピングをしつつ出来上がったものを見ていく過程ですが,
なんだか楽しそうに感じませんか?
これもITに関わる人の楽しみの一つなんだろうなあと思っています♪
ということで本日の内容は以上となります.
それではみなさま,またお会いしましょう♪
最後までお読みいただきありがとうございましたー!!
(ITソリューション科・情報システム科 松村)